Ako odborník na IT vám ukážem, ako vo Photoshope deformovať obrázky, tvary a cesty. Tento proces sa nazýva „deformovanie“ a je to skvelý spôsob, ako urobiť vaše obrázky, tvary a cesty zaujímavejšie a jedinečné. Najprv sa pozrime na to, ako deformovať obrázok. Ak to chcete urobiť, otvorte obrázok vo Photoshope a prejdite do ponuky Upraviť. Potom vyberte nástroj Warp. Teraz sa nad obrázkom zobrazí mriežka. Ak chcete obrázok zdeformovať, jednoducho kliknite a potiahnite na mriežku. Pomocou rukovätí môžete ovládať aj tvar osnovy. Ďalej sa pozrime na to, ako deformovať tvar. Ak to chcete urobiť, vytvorte nový tvar vo Photoshope a prejdite do ponuky Upraviť. Potom vyberte nástroj Warp. Teraz sa nad tvarom zobrazí mriežka. Ak chcete tvar zdeformovať, jednoducho kliknite a potiahnite na mriežku. Pomocou rukovätí môžete ovládať aj tvar osnovy. Nakoniec sa poďme pozrieť na to, ako skrútiť cestu. Ak to chcete urobiť, vytvorte novú cestu vo Photoshope a prejdite do ponuky Upraviť. Potom vyberte nástroj Warp. Teraz uvidíte nad vašou cestou mriežku. Ak chcete skrútiť cestu, jednoducho kliknite na mriežku a potiahnite ju. Pomocou rukovätí môžete ovládať aj tvar osnovy. To je všetko! Teraz viete, ako deformovať obrázky, tvary a cesty vo Photoshope. Vyskúšajte to a uvidíte, čo dokážete vytvoriť.
Photoshop má veľa nástrojov pre nápaditých grafických dizajnérov. Deformácia nástroj je jedným z nich. Deformácia Príkaz vám umožňuje ťahaním ovládacích bodov ovládať tvar obrázkov, tvarov, ciest alebo iných objektov. Môžete tiež deformovať pomocou tvaru z rozbaľovacej ponuky Warp na paneli možností. Tvary v rozbaľovacej ponuke Warp môžu byť tiež deformované; ich kontrolné body môžete pretiahnuť.
súbor na stiahnutie v prostredí powerhell
Ako používať nástroj Warp Tool vo Photoshope
Použitie nástroja osnovy v kresbe môže vašej práci dodať nový rozmer. Warp možno použiť na vytvorenie štítkov pre nerovné balenia. Warp je vhodný na vytváranie štítkov pre valcovité predmety, ako sú fľaše, plechovky, plechovky a mnoho ďalších. Pozrime sa, ako ohýbať alebo deformovať obrázky, tvary a cesty vo Photoshope pomocou nástroja Photoshop Warp. Potrebné kroky:
- Warp transformácia
- Transformácia deformácie: valec
- Split Warp
- bábková osnova
Ako deformovať obrázky, tvary a cesty vo Photoshope
1] Warp Transform

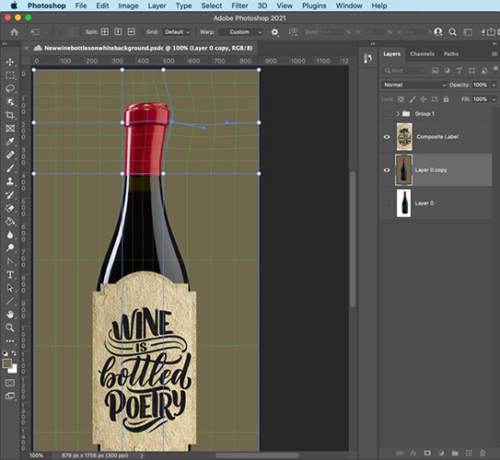
Vyberte vrstvu alebo oblasť obrázka, ktorú chcete deformovať, prejdite na Upraviť Potom Transformovať Potom Deformácia . Keď je vybratá vrstva alebo oblasť na obrázku, môžete na ňu prejsť Upraviť Potom Transformovať Potom Deformácia alebo kliknite Ctrl + Т a potom kliknite Prepínajte medzi režimami voľnej transformácie a deformácie tlačidlo na lište možností.

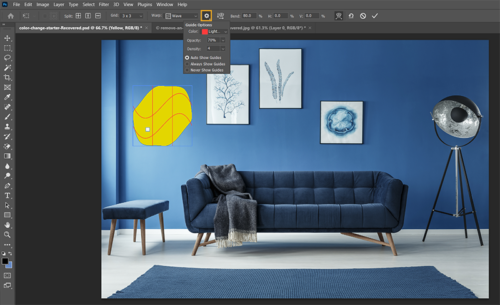
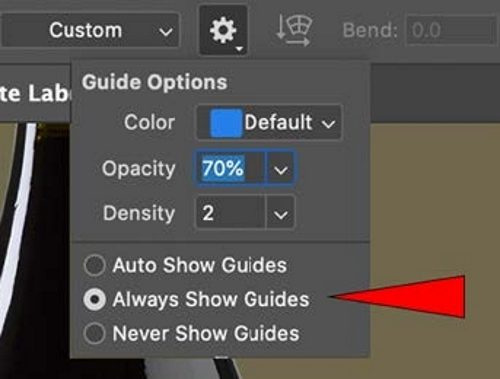
Ak chcete zobraziť ďalšie vizuálny sprievodca možnosti, kliknite na ikonu ozubeného kolieska na paneli možností. Teraz môžete nastaviť možnosť zobrazenia vodiacich líšt a zvoliť, kedy sa majú zobraziť vizuálne vodidlá − Automaticky zobraziť vodiace čiary, vždy zobraziť vodidlá, a Nikdy nezobrazovať sprievodcov . Štandardne je sieť nastavená na Vždy zobrazovať sprievodcov .
Môžete sa tiež zmeniť Farba a Nepriehľadnosť vizuálnych sprievodcov a počtu riadkov, ktoré tvoria sprievodcu. Hustota Parameter nastavuje, koľko riadkov sa medzi nimi objaví Split Warp riadok. Predvolené, Hustota nastaviť na 2.
Môžeš si vybrať Zobraziť > Rozšírené na zobrazenie alebo skrytie osnovnej siete a riadiacich bodov pri použití riadiacich bodov na deformáciu prvku.
Ak chcete deformovať výber s prednastavením deformácie, vyberte štýl deformácie Deformácia vyskakovacie menu na lište možností.
Ak chcete vytvoriť vlastnú osnovnú sieť, vyberte veľkosť siete z sieť vyskakovacie menu na lište možností.
- Vyberte veľkosť mriežky - predvolenú (1×1), 3×3, 4×4 alebo 5×5.
- Vyberte si Vlastné a potom zadajte čísla stĺpci a hodnosti V Vlastná veľkosť mriežky dialóg.
Ak chcete do osnovnej siete pridať viac čiar kontrolnej mriežky, vyberte možnosť rozdeliť osnovu.
Na paneli možností kliknite na ktorúkoľvek z možností rozdeliť alebo Vybrať Upraviť > Transformovať > Rozdeliť deformáciu vodorovne , Rozdeľte Warp vertikálne , alebo Rozdeľte osnovu naprieč .
Presuňte ukazovateľ do oblasti mriežky a kliknite na miesto, kam chcete umiestniť ďalšie riadky mriežky. Keď pohybujete ukazovateľom po osnovnej mriežke, uvidíte, že oddeľovacie čiary sledujú ukazovateľ. Kliknutím na osnovnú sieť pridáte ďalšie kontrolné body.
- Ak chcete zmeniť tvar, potiahnite ovládacie body, segment ohraničujúceho rámčeka alebo mriežky alebo oblasť v mriežke. Pri nastavovaní krivky použite značky kontrolných bodov. Je to podobné ako pri nastavovaní značiek v zakrivenom segmente vektorovej grafiky.
- Kliknutím na čiaru mriežky aktivujete kontrolné body na úpravu osnovy. Kliknutím na kotviaci bod (v priesečníku čiar mriežky) upravte kontrolné body obklopujúce túto kotvu. Potiahnutím ovládacích bodov sa obrázok zdeformuje.
- Ak chcete vybrať viacero bodov, Shift+kliknutie kotevné body alebo kliknite a ťahajte ukazovateľ, pričom držte stlačený kláves Shift. Keď sú vybraté dva alebo viac bodov, okolo vybratých bodov sa zobrazí rámček.
- Ak chcete zrušiť výber viacerých bodov, Shift+kliknutie na aktívnych kotevných bodoch alebo kliknite a ťahajte cez aktívne body, pričom držte stlačený kláves Shift. Veľkosť obdĺžnika obklopujúceho vybraté body sa automaticky zmení pri výbere alebo zrušení výberu bodov.
- Ak chcete odstrániť vybratú čiaru mriežky (kontrolné body pozdĺž čiary sú viditeľné), kliknite na položku Odstrániť alebo vybrať Edit > Transform > Remove Split Warp .
- Ak chcete odstrániť vodorovné a zvislé čiary mriežky prechádzajúce cez kotviaci bod, kliknite na kotviaci bod a potom kliknite na Odstrániť alebo vybrať Edit > Transform > Remove Split Warp .
- Ak chcete zmeniť orientáciu štýlu deformácie, ktorú ste vybrali z ponuky Warp, kliknite na tlačidlo Change Warp Orientation v pruhu volieb.
- Ak chcete zmeniť kotviaci bod, kliknite na štvorec na vyhľadávači kotviacich bodov na paneli možností.
- Ak chcete nastaviť mieru deformácie pomocou číselných hodnôt, zadajte hodnoty do textových polí Ohyb (Nastaviť ohyb), X (Nastaviť horizontálne skreslenie) a Y (Nastaviť vertikálne skreslenie) v pruhu volieb. Ak z rozbaľovacej ponuky Štýl deformácie vyberiete možnosť Žiadne alebo Vlastné, nemôžete zadať číselné hodnoty.

Okolo hrdla fľaše bola aplikovaná špeciálna technológia Split Warp. Hustota vizuálnych vodítok nastavená na 4; medzi každým Split Warpom sú štyria vodítka.
softvér na zálohovanie e-mailov
Na dokončenie procesu deformácie môžete vykonať jeden z nasledujúcich krokov:
- Stlačte Enter alebo kliknite na tlačidlo Potvrdiť na paneli možností.
- Ak chcete transformáciu zrušiť, stlačte kláves Esc alebo kliknite na tlačidlo Zrušiť v pruhu volieb.
2] Deformačná transformácia - Valec
Je to skvelý nástroj pre návrhárov balíkov. Tento nástroj je vynikajúci na výrobu valcových obalov a štítkov. Cylindrická transformačná deformácia umožňuje ohýbanie plochých obrazov do zaobleného valcového povrchu. Pridané spodné/ľavé a horné/pravé ovládacie prvky na zmenu veľkosti, aby sa celý výber mohol voľne transformovať.

Tu sú kroky na použitie cylindrickej transformačnej deformácie:
- Vyberte vrstvu alebo oblasť na obrázku, ktorú chcete zdeformovať.
- Vyberte si Upraviť Potom Transformovať Potom Deformácia z menu alebo stlačte Control + T .
- Stlačte tlačidlo Voľné režimy transformácie / deformácie tlačidlo na lište možností.
- Ísť do Deformácia v rozbaľovacej ponuke na paneli možností a vyberte spodnú ikonu: Valec.
- Kliknutím a potiahnutím ovládacích prvkov na obrazovke upravte tvar osnovy.
Môžete použiť spodné/ľavé a horné/pravé ovládacie prvky na zmenu veľkosti, aby ste mohli voľne transformovať celý výber. Okrem toho môžete použiť deformáciu valcovej transformácie aj na textové vrstvy.

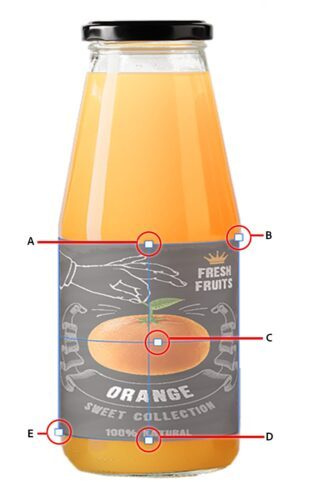
- A. Upravuje zakrivenie zhora aj zdola
- B. Nastaví pravý horný roh
- C. Upravuje perspektívu. Presuňte sa do stredu, aby ste boli ďalej, presuňte sa doprava, aby ste boli veľmi blízko
- D. Nastavuje spodné zakrivenie nezávisle od horného.
- E. Nastaví ľavý dolný roh
4] Samostatná osnova
V starších verziách Photoshopu vždy, keď ste chceli deformovať časť obrázka, ovplyvnilo to celý obrázok. Photoshop teraz umožňuje deformovať časť obrázka, zatiaľ čo zvyšok obrázka ponecháva nedotknutý. V podstate ide o Split Warp, schopnosť oddeliť časti obrazu pre deformáciu. Osnovu môžete rozdeliť naprieč, vertikálne a horizontálne.
Pomocou klávesu Control môžete rýchlo prepínať medzi možnosťami rozdelenia deformácie bez toho, aby ste sa vracali na lištu ponuky.
- Kliknutím so stlačeným klávesom Control kdekoľvek na osnovnú sieť rozdelíte osnovnú sieť. krížovka na tomto mieste.
- Podržte stlačený kláves Control a presuňte ukazovateľ na okraj existujúcej vodorovnej mriežky. Kliknutím rozdelíte osnovu vertikálne na tomto mieste.
- Podobne podržte stlačený kláves Control a presuňte ukazovateľ na okraj existujúcej vertikálnej mriežky. Kliknutím rozdelíte osnovu horizontálne na tomto mieste.
5] Osnova bábok
Pokřivenie bábok poskytuje vizuálnu mriežku, ktorá vám umožňuje ostro deformovať určité oblasti obrazu, zatiaľ čo ostatné oblasti zostávajú nedotknuté. Aplikácie siahajú od jemného retušovania obrázkov (napríklad tvarovanie vlasov) až po úplné transformácie (napríklad zmena polohy rúk alebo nôh).
Okrem vrstiev obrázkov môžete na vrstvy a vektorové masky použiť deformáciu bábok. Na nedeštruktívne skreslenie obrazu použite inteligentné objekty.

Toto je pôvodný obrázok pred aplikovaním deformácie bábky.
povrch pre 4 slot pre sim karty

Na paneli Vrstvy vyberte vrstvu alebo masku, ktorú chcete previesť, a vyberte Upraviť potom deformácia bábky.
Na paneli možností nakonfigurujte nasledujúce možnosti mriežky:
- Režim – Určuje celkovú elasticitu sieťoviny.
- Hustota – Určuje vzdialenosť medzi bodmi mriežky. Viac bodov zvyšuje presnosť, ale vyžaduje viac času spracovania; Menej bodov robí opak.
- Rozšírenie – Rozširuje alebo sťahuje vonkajší okraj mriežky.
- Zobraziť mriežku – Zrušte začiarknutie políčka, aby sa zobrazili iba nastavovacie kolíky, čo vám poskytne jasnejšiu ukážku vašich transformácií.
V okne obrázka kliknutím pridajte špendlíky do oblastí, ktoré chcete transformovať, a oblastí, ktoré chcete pripnúť na miesto.
Ak chcete otočiť mriežku okolo špendlíka, vyberte špendlík a potom vykonajte jeden z nasledujúcich krokov:
Ak chcete otočiť mriežku o pevný počet stupňov, stlačte kláves Alt a umiestnite kurzor vedľa špendlíkov, ale nie nad nimi. Keď sa zobrazí kruh, potiahnite ho, aby ste mriežku vizuálne otočili.
výhľad usporiadať podľa vlákna
Poznámka: Stupeň otočenia sa zobrazuje v pruhu volieb.
Ak chcete sieť otáčať automaticky na základe vybratej možnosti Režim, vyberte možnosť Auto z ponuky Otočiť v pruhu volieb.

Po dokončení konverzie potvrďte stlačením klávesu Enter.
Čítať: Photoshop tipy a triky pre začiatočníkov
Čo je Split Warp a prečo je dôležitý?
Samostatná deformácia vám umožňuje deformovať časť obrázka, zatiaľ čo zvyšok obrázka ponechať nedotknutý. Samostatná deformácia je v podstate schopnosť oddeliť časti obrazu pre deformáciu. Osnovu môžete rozdeliť naprieč, vertikálne a horizontálne. Samostatné skreslenie je dôležité, pretože vám umožňuje vykonať zmeny v jednej časti obrázka, zatiaľ čo zvyšok obrázka zostane nedotknutý.
Čo je Transform Warp - valec?
Transform Warp - Cylinder je metóda warp, ktorá vám umožňuje deformovať obrázok alebo text okolo valcového objektu. Táto metóda osnovy je veľmi dôležitá pre návrh štítkov alebo obalov, pretože umožňuje umiestniť štítky a slová okolo valcových predmetov.
Čo je to cesta vo Photoshope?
Cesta je okraj okolo objektu alebo textu vo Photoshope. Cesta je ako okraj obrysu obrázka alebo textu. Cesty sú dôležité, pretože sa dajú použiť na písanie textu okolo obrázkov alebo iného textu. Môžete vidieť cestu okolo obrázka alebo textu tak, že pomocou čarovného prútika vyberiete obrázok alebo text a uvidíte obrys. Cestu môžete vybrať aj kliknutím na text alebo obrázok a prejdením na Vrstvy panel a stlačte tlačidlo Sledovať tab




![Vysoká spotreba energie v programe Windows Explorer [Opravené]](https://prankmike.com/img/explorer/B2/windows-explorer-high-power-usage-fixed-1.png)



![InDesignu sa nepodarilo otvoriť PDF [Oprava]](https://prankmike.com/img/adobe/61/indesign-failed-to-open-a-pdf-fix-1.png)