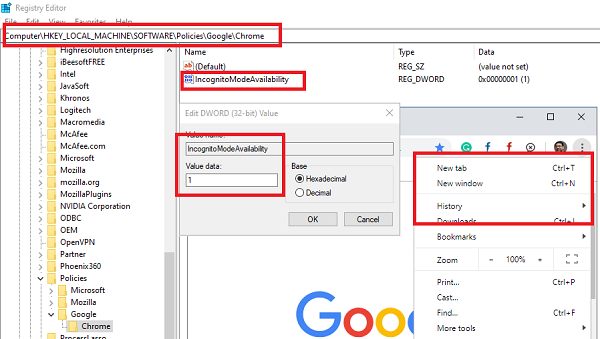
Za predpokladu, že chcete tipy na používanie funkcie Inspect Element v prehliadači Google Chrome: Kliknite pravým tlačidlom myši na prvok, ktorý chcete skontrolovať, a z rozbaľovacej ponuky vyberte možnosť „Skontrolovať“. Na otvorenie Inspectora môžete použiť aj klávesovú skratku Ctrl+Shift+I (Windows) alebo Cmd+Opt+I (Mac). Keď máte otvorený Inspector, vľavo uvidíte HTML stránky a vpravo CSS. V inšpektorovi môžete vykonať zmeny v HTML a CSS a uvidíte, že tieto zmeny sa na stránke prejavia okamžite. Ak chcete ukončiť inšpektor, jednoducho kliknite na X v pravom hornom rohu.
Prehliadač Google Chrome nie je určený len pre bežných používateľov webu, ale aj pre webových vývojárov, ktorí často vytvárajú webové stránky, blogy atď. Kontrolný prvok alebo Skontrolujte Možnosť prehliadača Google Chrome pomáha používateľom nájsť niektoré informácie o webových stránkach, ktoré sú skryté. Tu je niekoľko tipov na používanie Inspect Element v prehliadači Google Chrome pre Windows PC.
Skontrolujte prvok Google Chrome
1] Nájdite skryté súbory JavaScript/mediálne súbory

zmazať užívateľský profil Windows 10
Mnoho webových stránok zobrazuje kontextové okná, ak návštevník zostane na webovej stránke dlhšie ako 15 alebo 20 sekúnd. Alebo v mnohých prípadoch sa obrázok, reklama alebo ikona otvorí po náhodnom kliknutí niekam. Ak chcete nájsť tieto skryté súbory na webovej stránke, môžete použiť Zdroje Karta Kontrola prvku. Naľavo sa zobrazí stromový zoznam, ktorý môžete preskúmať.
mapy pre Apple pre Windows 10
2] Získajte HEX/RGB farebný kód v prehliadači Chrome

Niekedy sa nám môže páčiť farba a chceme poznať jej farebný kód. Pomocou vstavanej možnosti v prehliadači Google Chrome môžete ľahko nájsť kód farby HEX alebo RGB použitý na konkrétnej webovej stránke. Kliknite pravým tlačidlom myši na farbu a vyberte ju Skontrolujte . Vo väčšine prípadov skončíte s farebným kódom na pravej strane s rôznymi CSS. Ak ho nevidíte, možno budete musieť použiť bezplatný softvér na výber farieb.
TIP : Pozrite sa na tieto Online nástroje na výber farieb To isté.
3] Získajte tipy na zlepšenie výkonu webovej stránky
ikona zemegule v systéme Windows 10

Každý rád navštívi stránku, ktorá sa rýchlo otvára. Ak navrhujete svoje webové stránky, mali by ste to mať vždy na pamäti. Existuje mnoho nástrojov na testovanie a optimalizáciu rýchlosti načítania stránky. Prehliadač Google Chrome má však aj vstavaný nástroj, ktorý používateľom umožňuje získať tipy na zlepšenie rýchlosti načítania webových stránok. Ak chcete získať prístup k týmto nástrojom, prejdite na Audit kartu a uistite sa Využitie siete , Výkon webovej stránky , i Opätovné načítanie stránky a audit pri načítaní vybraný. Potom kliknite na behať tlačidlo. Znovu načíta stránku a zobrazí niektoré informácie, ktoré možno použiť na zrýchlenie stránky. Môžete napríklad získať všetky zdroje, ktorým nevypršala platnosť vyrovnávacej pamäte, JavaScript, ktorý možno spojiť do jedného súboru atď.
4] Test odozvy

V dnešnej dobe je mimoriadne dôležité, aby bola webová stránka responzívna. Existuje mnoho nástrojov, ktoré dokážu skontrolovať, či je vaša stránka plne responzívna. Tento nástroj Google Chrome však používateľom pomáha vedieť, či je stránka responzívna alebo nie a tiež skontrolujte, ako to bude vyzerať na konkrétnom mobilnom zariadení. Otvorte ľubovoľnú stránku, získajte Kontrolný prvok kliknite na kartu mobilné kliknite na tlačidlo, nastavte rozlíšenie alebo vyberte požadované zariadenie na kontrolu webovej stránky.
zakázať zabezpečené bootovanie systému Windows 10
5] Upravte živú webovú stránku

Povedzme, že vytvárate webovú stránku, ale neviete, aká je farebná schéma, veľkosť navigačnej ponuky, obsah alebo pomer strán bočného panela. Svoju aktívnu webovú stránku môžete upraviť pomocou možnosti Inspect Element v prehliadači Google Chrome. Aj keď nemôžete uložiť zmeny na živej webovej lokalite, môžete vykonať všetky úpravy, aby ste ich mohli použiť neskôr. Ak to chcete urobiť, otvorte prvok Inspect, vyberte vlastnosť HTML na ľavej strane a vykonajte zmeny štýlu na pravej strane. Ak v CSS vykonáte nejaké zmeny, môžete kliknúť na odkaz na súbor, skopírovať celý kód a vložiť ho do pôvodného súboru.
Stiahnite si nástroj na opravu počítača, aby ste rýchlo našli a automaticky opravili chyby systému WindowsInspect Element z prehliadača Google Chrome je skutočným spoločníkom každého webového vývojára. Či už navrhujete jednostránkovú webovú stránku alebo dynamickú webovú stránku, tieto tipy určite využijete.